github page 에 댓글 기능 추가 (disqus)
github page + jekyll로 만든 블로그에 disqus를 이용해 댓글기능을 추가해보도록 하겠습니다.
방문자 분석과 마찬가지로 보통 블로그 서비스들에서 제공하는 기능이지만, github page는 제공하지 않기 때문에 직접 관련 서비스를 연동해야 합니다.
1. disqus 생성
먼저 https://disqus.com를 방문하여 가입합니다.
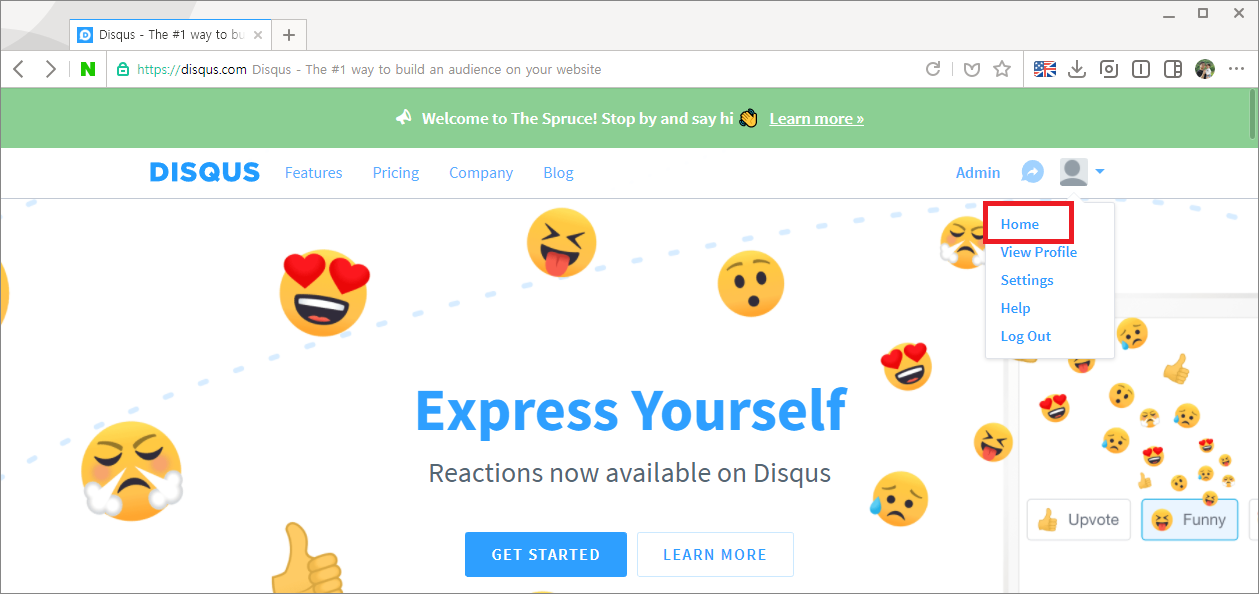
로그인 후 상단의 Profile > Home을 선택합니다.

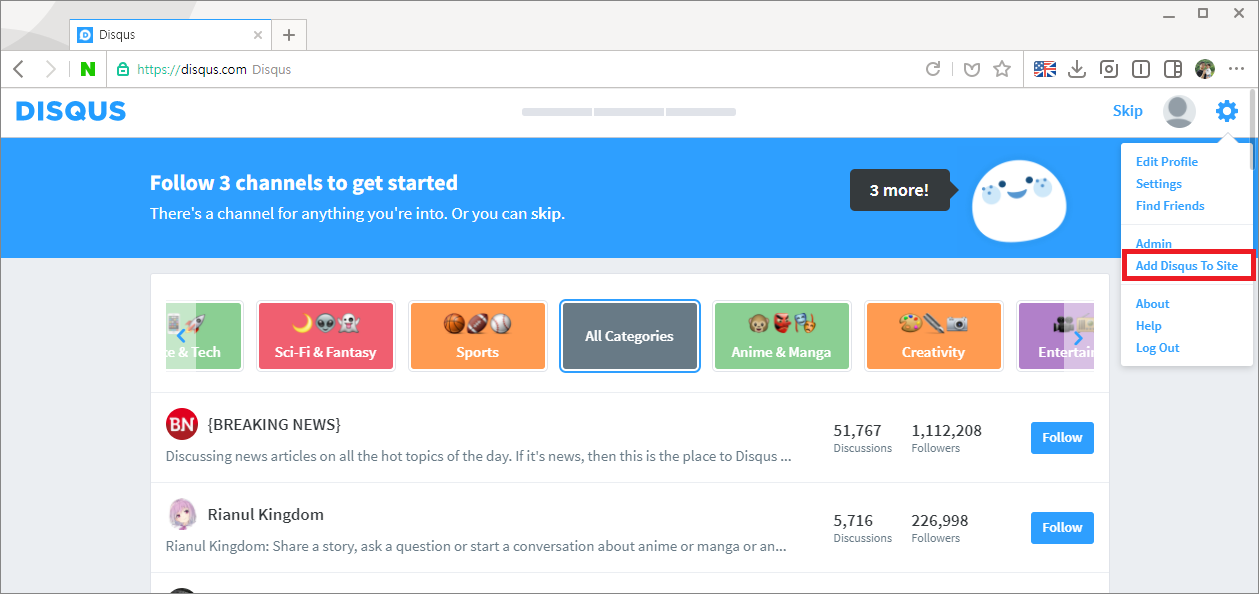
다시 상단에서 Settings > Add Discus To Site 를 선택합니다.

페이지를 최 하단으로 내려 GET STARTED를 클릭합니다.

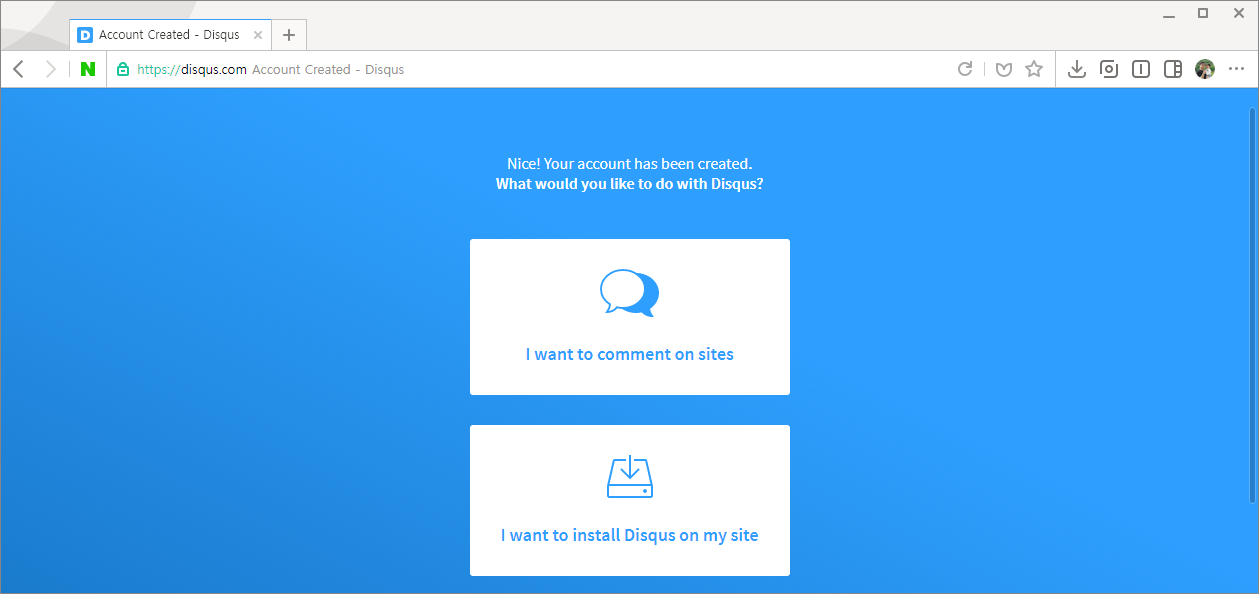
두 가지 중에 하나 선택하는 화면이 나오는데, ‘I want to install Disqus on my site’를 선택합니다.

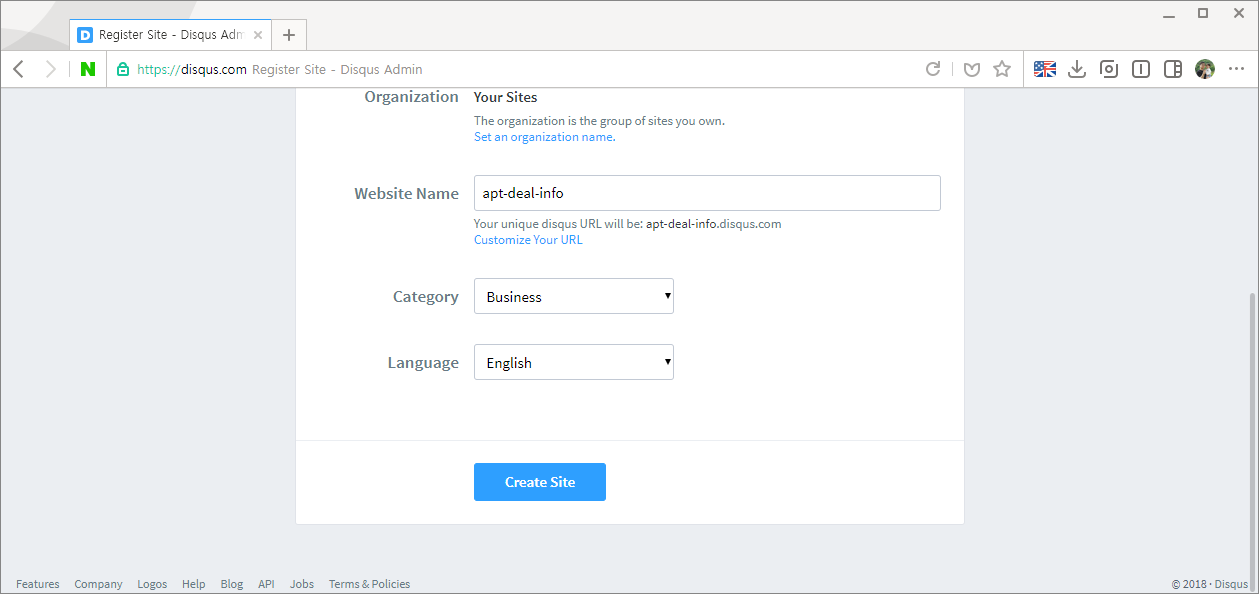
Website 이름과 category, language를 선택하고 Create Site를 선택합니다.
아쉽게도 한국어는 없으므로 영어를 선택하였습니다.

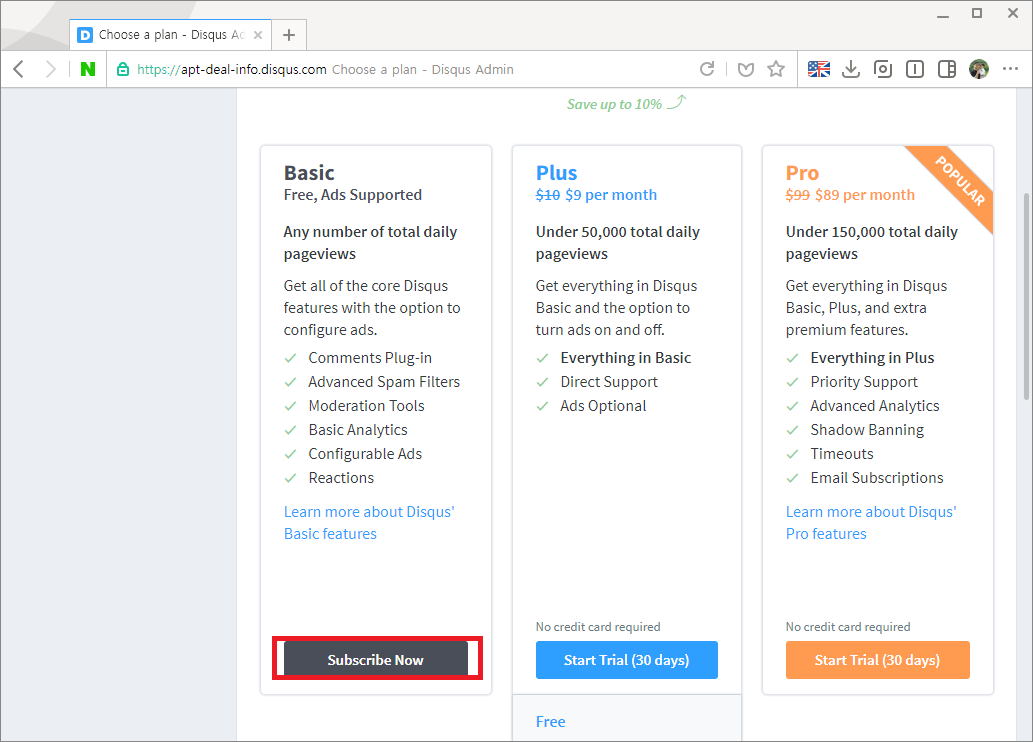
그럼 공짜 쓸래? 아니면 돈내고쓸래? 물어봅니다.
돈이 없으므로 공짜 (Basic)의 Subscribe Now를 선택합니다.

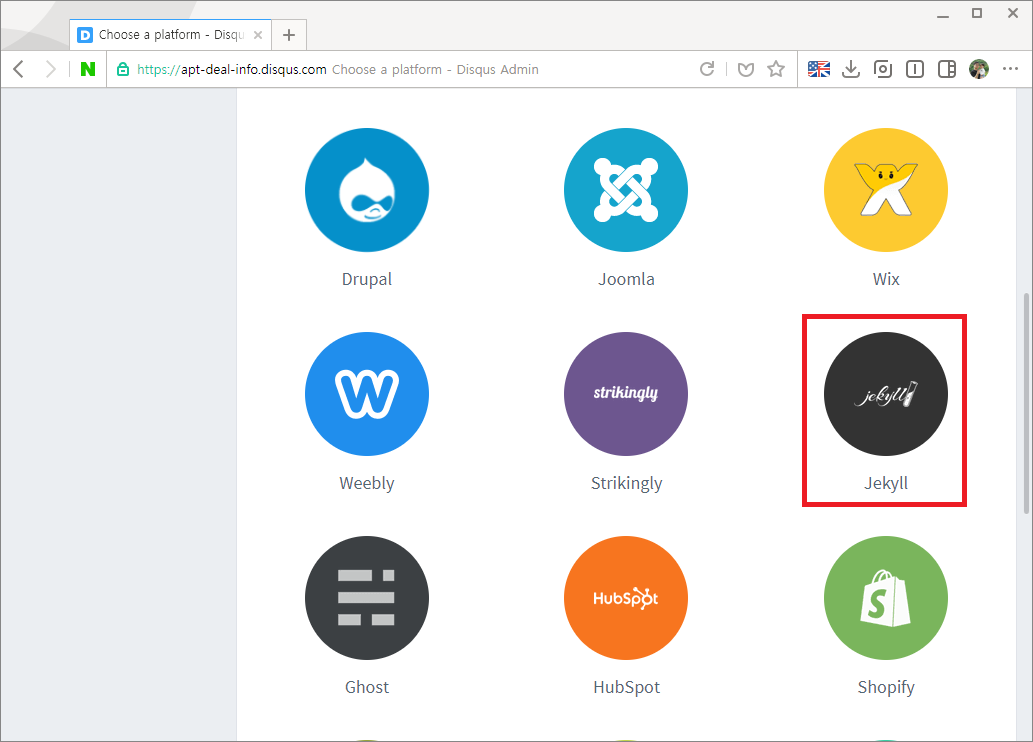
그럼 어디에 설치하는거냐고 물어보는데 목록에서 Jekyll을 찾아 선택합니다.

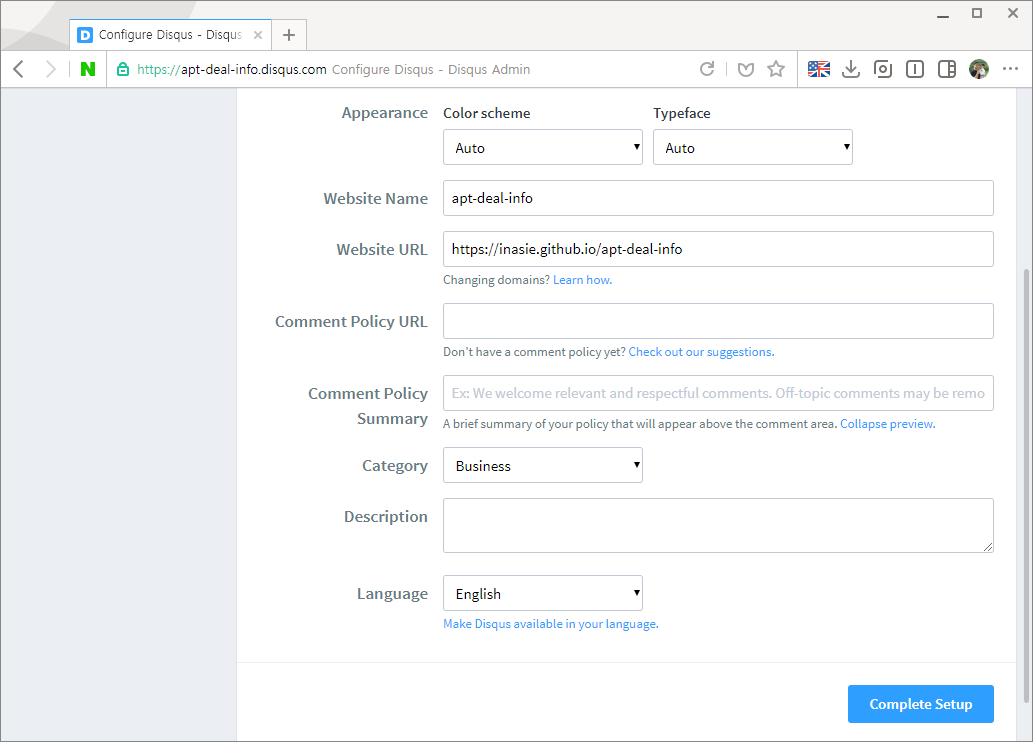
그럼 어떻게 넣으면 된다고 나오는데, 무시하고 Configure를 선택합니다.
기타 설정을 확인 후 Complete Setup을 선택합니다.

2. github page에 disqus 적용
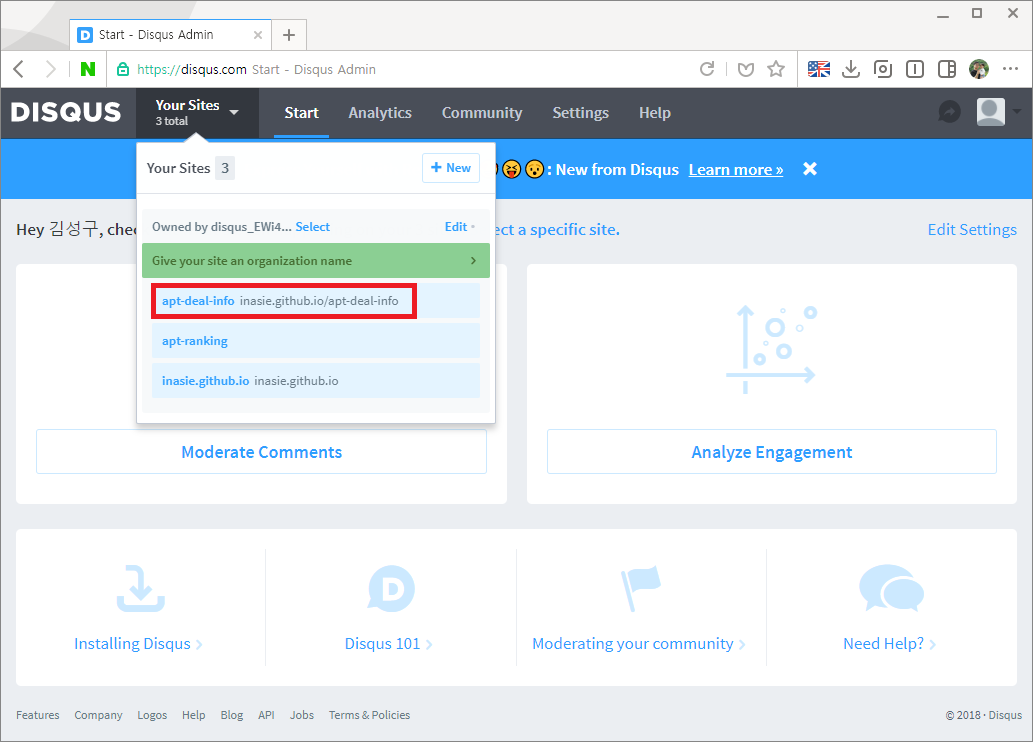
disqus 적용을 위해서는 disqus short name을 알아야 합니다.
disqus short name은 disqus admin 페이지 상단에 Your Sites 에서 간단하게 확인할 수 있습니다.

블로그 repository로 돌아와 _config.yml 을 수정합니다.
이 예시는 제 short name입니다. 위에서 생성한 short name을 적으셔야 합니다.
disqus_shortname: 'apt-deal-info'
항목이 조금 다를 수 있지만 _config.yml에 보통 비슷한 항목이 있습니다.
댓글 동작 확인
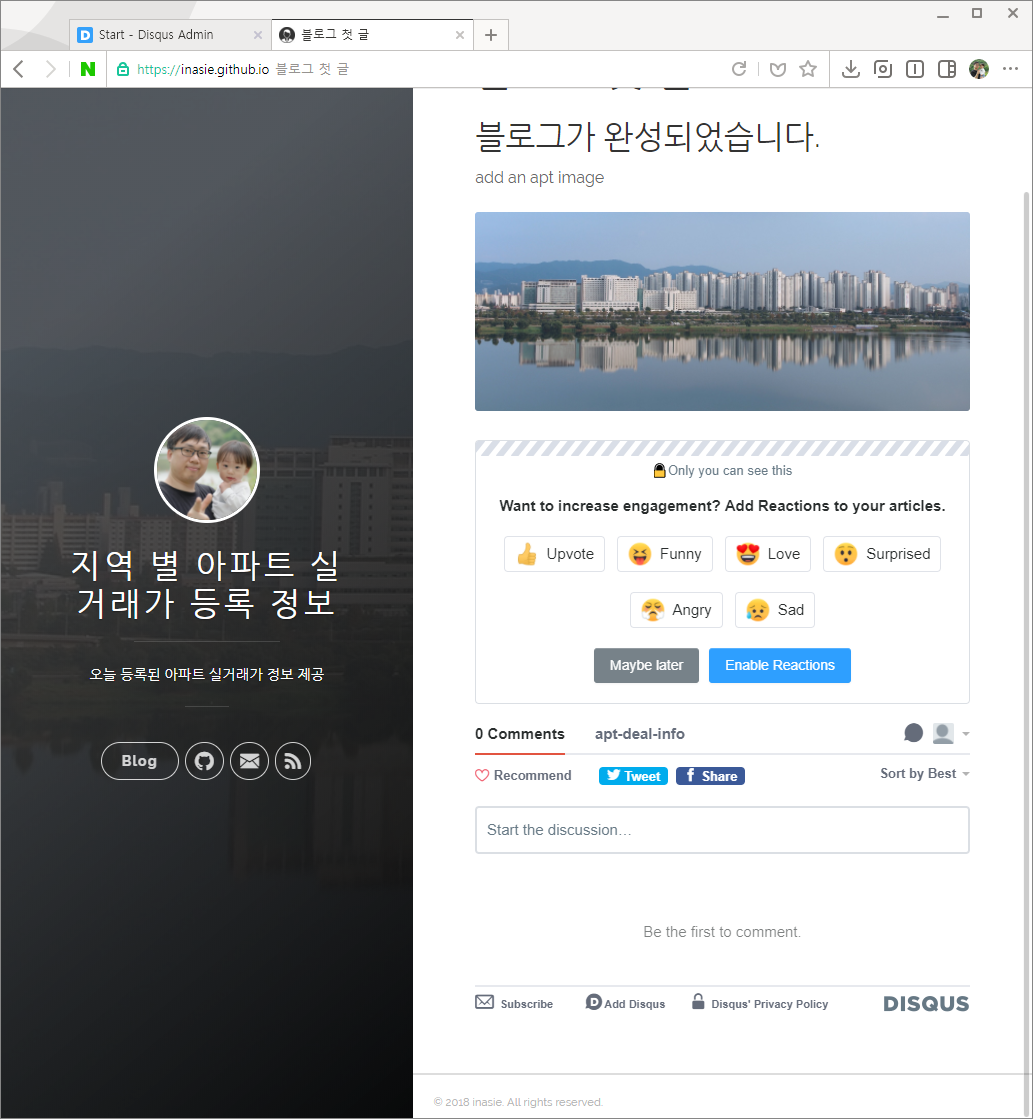
블로그에 댓글 기능이 활성화 되었는지 확인합니다.

포스트 하단에 댓글 양식이 추가된 것을 확인할 수 있습니다.
결론
github page + jekyll 블로그에서 disqus를 이용해 댓글기능을 연동하는 방법을 살펴보았습니다.
disqus 댓글을 달기 위해서는 소셜 로그인이 필요한 것이 단점이긴 하지만,
그래도 이런 서비스를 제공하는 곳이 있어서 무료로 댓글을 사용할 수 있게 되어 항상 감사한 마음을 가지고, 서비스가 종료되지 않기를 바라면 되겠습니다.